- 1. رنگهای ترند
- 2. فونت های پررنگ
- 3. ضد طراحی و لمس انسانی - طراحان نقص را در آغوش می گیرند
- 4. طراحی وب پایدار 2.0
- 5. ناوبری تجربی
- 6. بلوک های بزرگ با کنتراست واضح
- 7. طراحی بروتالیست
- 8. طراحی با حرکت
- 9. اسکرول انیمیشن ها
- 10. تعاملات خرد
- 11. انیمیشن های میکرو
- 12. بر فضای منفی تاکید کنید
- 13. مدل های سه بعدی تعاملی و محتوا
- 14. طراحی Gamified
- 15. اشکال ارگانیک
- 16. ویدیو هوشمند
- 17. تصاویر بزرگ با فقط متن
- 18. تصاویر سفارشی
- 19. حالت تاریک
- 20. تجسم داده ها
- 21. ترکیب عکس ها با عناصر گرافیکی
- 22. فرم های پرورش دهنده پیشرو با ابزار CRM که با شما یکپارچه شده است
- 23. رباتهای چت بیشتر شبیه «چتباد» هستند
- 24. رابط فعال صدا
- 25. واقعیت مجازی
- روندهای قبلی که استاندارد یا رایج شده اند

ترندهای برتر طراحی سایت در سال 2025
پیشرفت های سریع در فناوری به طور قابل توجهی بر روند طراحی وب سایت برای سال 2025 تأثیر گذاشته است. هنگام بررسی روندهای طراحی وب سایت در سال 2025، آنچه در سال 2024 پیشرفته بود، به سرعت برای سال 2025 منسوخ شده ب نظر می آید. مطمئنا این آخرین چیزی است که شما هنگام ورود بازدیدکنندگان به سایتتان می خواهید و این چیزی نیست جز از دست دادن تبدیل های احتمالی به دلیل ظاهر قدیمی یا عدم انطباق با استانداردهای جدید وب است.
خوشبختانه، شرکت طراحی سایت ما با آخرین گرایشهای طراحی وبسایت بهروز میماند، وبسایتهای بسیار کاربردی و کاربرپسند را توسعه میدهد که عملکردی استثنایی دارند و زیباییشناسی چشمگیر دارند. ما می خواهیم برخی از جدیدترین پیشرفت ها، روندهای فناوری دیجیتال، استانداردها و پیش بینی ها برای سال 2025 و پس از آن را ارائه دهیم.
برخی از جنبههای گرایشهای طراحی وب، مانند ناوبری کاربرپسند، امنیت دادهها و زمان بارگذاری سریع، همیشه حیاتی باقی خواهند ماند. با این حال، ترکیب این ویژگی های در حال ظهور، سایت شما را مدرن و قابل مشاهده نگه می دارد. به حفظ وضعیت پیشرفته سایت و برجستگی در رتبه بندی موتور جستجو در سال 2025 کمک میکند.
1. رنگهای ترند
رنگهای ترند طراحی وب برای سال 2025 تغییر قابل توجهی به سمت راحتی دیجیتال را در بر می گیرد. اگرچه که در سالهای اخیر بر روی رنگهای اشباعشده متمرکز شدهاند، طراحان اکنون به سمت پالتهای رنگی آرامبخشتر و پرورشدهندهتر حرکت میکنند.
این رنگهای انتخاب شده، فضاهای دیجیتالی دلپذیری را ایجاد میکنند که خستگی بصری را کاهش میدهند و به هیچ وجه در روند طراحی کسل کننده ترکیب نمی شود، طراحان از رنگ های گرم غنی برای ایجاد علاقه و راهنمایی طبیعی کاربران استفاده می کنند. در همان زمان، طرحهای رنگی چند رنگ نیز محبوبیت پیدا میکنند و هم پیچیدگی و هم گرما را ارائه میدهند. رنگ پنتون 2025 موکا موس است.
2. فونت های پررنگ

تایپوگرافی در طراحی وب با حروف برجسته و رسا که توجه را به خود جلب می کند و صدای واضحی را برای برند ایجاد می کند که به تکامل خود ادامه می دهد.
فونت های متغیر در عین حال که زمان بارگذاری را بهبود می بخشد، یک ظاهر انعطاف پذیر ارائه می دهند. در همین حال، فونتهای سریف به طراحی دیجیتال بازگشتهاند و به سرفصلها و CTA ها گرما میبخشند.
یکی دیگر از گرایشهای کلیدی، تایپوگرافی حداکثری است، که در آن از متن بزرگ و لایهای برای ایجاد تأثیر بصری استفاده میشود. علاوه بر این، طراحان از جفتهای با کنتراست بالا بین فونتهای سریف و سانسریف، همراه با حروفنویسی بازیگوش و سفارشی که شخصیت را تداعی میکنند، استفاده میکنند. هدف از این گرایش ها این است که تایپوگرافی را نه تنها کاربردی، بلکه به عنصری جدایی ناپذیر از داستان سرایی و هویت برند تبدیل کنند.
3. ضد طراحی و لمس انسانی - طراحان نقص را در آغوش می گیرند

ضد طراحی – از بهم ریختگی تا تایپوگرافی تجربی، باید این مرزها را پشت سر بگذارید! چیدمان نامتقارن و عدم تعادل شدید؟ انجام همپوشانی آثار هنری و تضاد رنگ ها؟ بله که سخته
گرایش طراحی وب ضد طراحی 2025 به سمت شکستن قوانین سنتی و پذیرش چیدمان های نامتقارن یا عدم تعادل متمایل است. قوانین طراحی مرسوم را به چالش می کشد. به هر حال، این یک انتخاب طراحی برای همه نیست، اخیراً مطرح شده است و در رسانه های اجتماعی طوفان کرده است.
ظاهر عالی و شیک وب سایت ها در سال 2025 به سمت احساس واقعی تر و انسانی تر تغییر می کند.
این نقصهای عمدی ارتباطات کاربر را تقویت میکند و نشان میدهد که وبسایتها برای جذب مؤثر کاربران به کمال معمولی نیاز ندارند.
4. طراحی وب پایدار 2.0
در سال 2025، پایداری وب فراتر از بهینهسازی اولیه با تمرکز بر ایجاد وبسایتهای سازگار با محیط زیست خواهد شد. همانطور که طراحان و توسعه دهندگان رویکرد جامع تری برای کاهش ردپای کربن دیجیتال اتخاذ می کنند. این دیگر فقط مربوط به زمانهای بارگذاری سریعتر نیست - بلکه در مورد انتخابهای طراحی آگاهانه است که تأثیرات محیطی را در هر سطح در نظر میگیرد.
پایداری در حال حاضر یک عامل کلیدی در توسعه وب است، از بهینه سازی برای رسانه و کدنویسی برای پرفورمنس تا انتخاب میزبانی سازگار با محیط زیست. طراحی پایدار وب با اولویت بندی کد کارآمد، قابلیت دسترس بودن و گزینه های میزبانی سازگار با محیط زیست به کاهش انتشار کربن مرتبط با اینترنت کمک می کند.
علاوه بر این، این شیوهها نه تنها به نفع محیط زیست هستند، بلکه منجر به ایجاد وبسایتهای سریعتر و کارآمدتر میشوند که کاربران دوست دارند با آنها تعامل داشته باشند. این روند طراحی وب 2025 نشان دهنده یک همسویی کامل از تجربه کاربر ، عملکرد و مسئولیت زیست محیطی است.
5. ناوبری تجربی
پیمایش آزمایشی کاربران را از طریق تعاملات منحصر به فرد، طرحبندیهای غیرمنتظره و تجربیات بدیع درگیر میکند و از منوها و فهرستهای بازشوی ثابت سنتی فاصله میگیرد.
این طرح ها دارای اسکرول همهجانبه، انیمیشن های جذاب، انتقال های سه بعدی، رابط های فضایی یا مسیرهای اکتشاف غیرخطی هستند.
این سبکهای ناوبری که معمولاً در سایتهای خلاقانه یا نمونه کارها یافت میشوند، بازدیدکنندگان را شگفتزده و مجذوب خود میکنند و در مقایسه با ناوبری استاندارد، تعامل طولانیتر سایت و تعامل محتوای منحصربهفرد را تشویق میکنند.
همچنین، ناوبری آزمایشی میتواند شخصیت برند را به نمایش بگذارد و تأثیری ماندگار ایجاد کند، اما باید کاربرپسند و شهودی باقی بماند تا از ناامیدی و مشکلات استفاده جلوگیری کند.
6. بلوک های بزرگ با کنتراست واضح

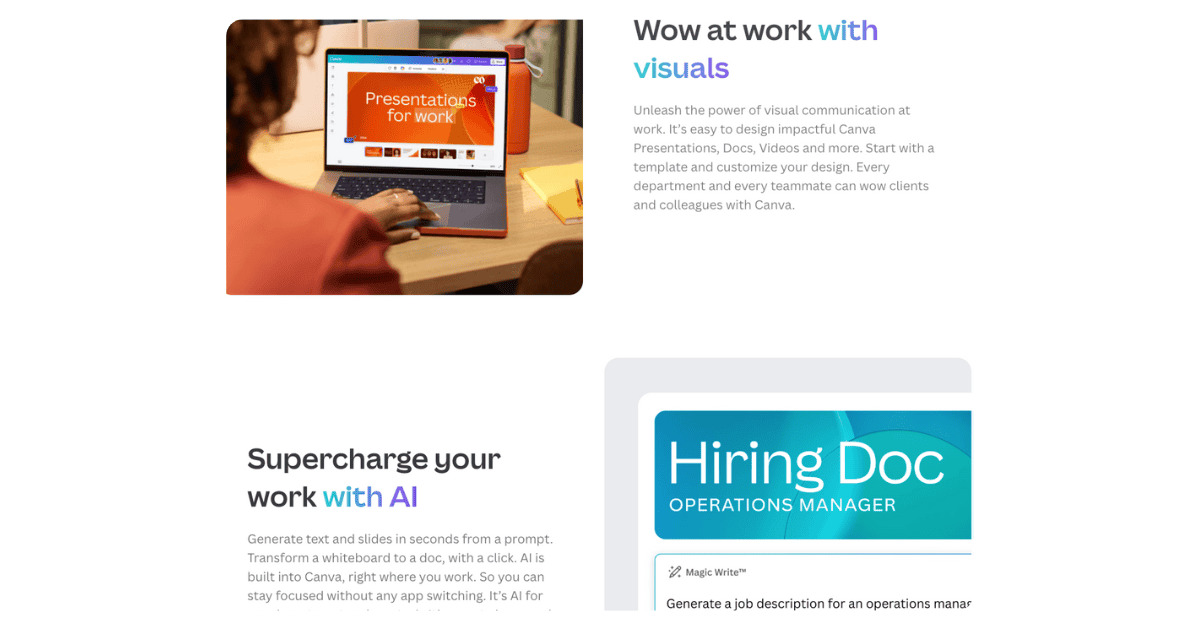
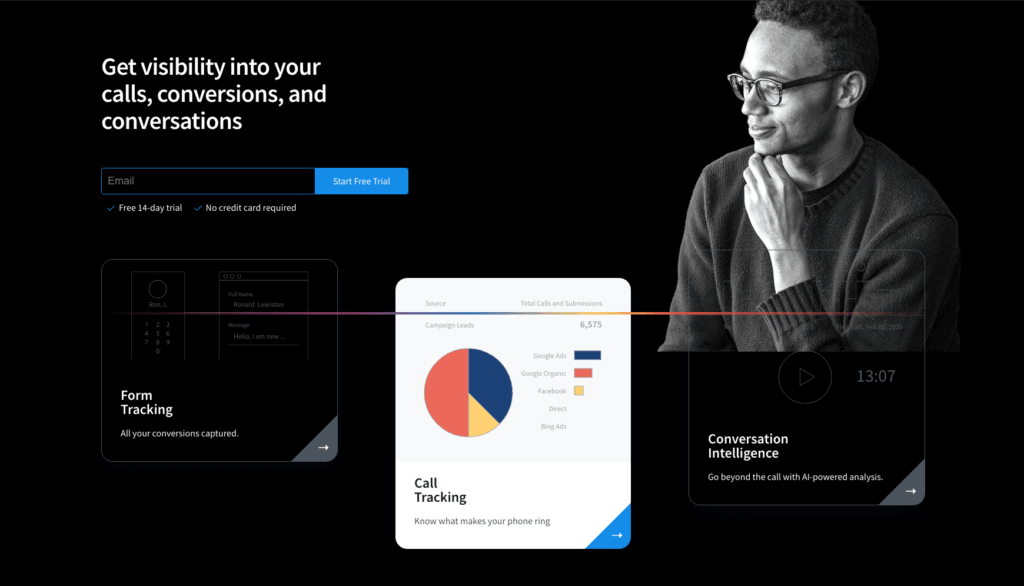
گرایشهای طراحی وب در سال 2025 از قدرت طرحبندیهای جسورانه و مبتنی بر بلوک همراه با تضادهای رنگی پر جنب و جوش استفاده میکنند، وبسایت Canva نمونه بارز و کامل آن است.
چیزی که این روند را به طور ویژه ای موثر می کند این است که چگونه تأثیر بصری را با عملکرد متعادل می کند. بلوک های رنگی متضاد جذابیت بصری و نقاط ناوبری طبیعی را برای کاربران ایجاد می کند.
شرکتهایی مانند Canva نشان میدهند که چگونه این سبک میتواند ویژگیهای مختلف محصول یا ارائه خدمات را به نمایش بگذارد و در عین حال زیباییشناسی بازیگوشانه و مدرن را حفظ کند.
اما نکته کلیدی در استفاده متفکرانه از روانشناسی رنگ و روابط فضایی است - هر بلوک به عنوان محیط خرد خود عمل می کند و در عین حال به داستان بزرگتر برند کمک می کند. این رویکرد طراحی بهویژه برای پلتفرمهای خلاق، شرکتهای SaaS و برندهایی که مخاطبان آگاه به طراحی را هدف قرار میدهند، مؤثر است.
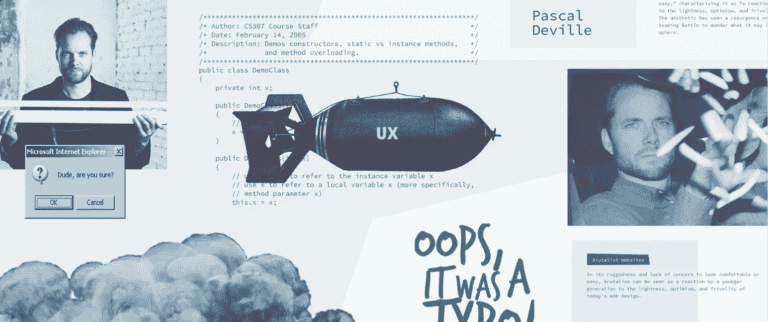
7. طراحی بروتالیست

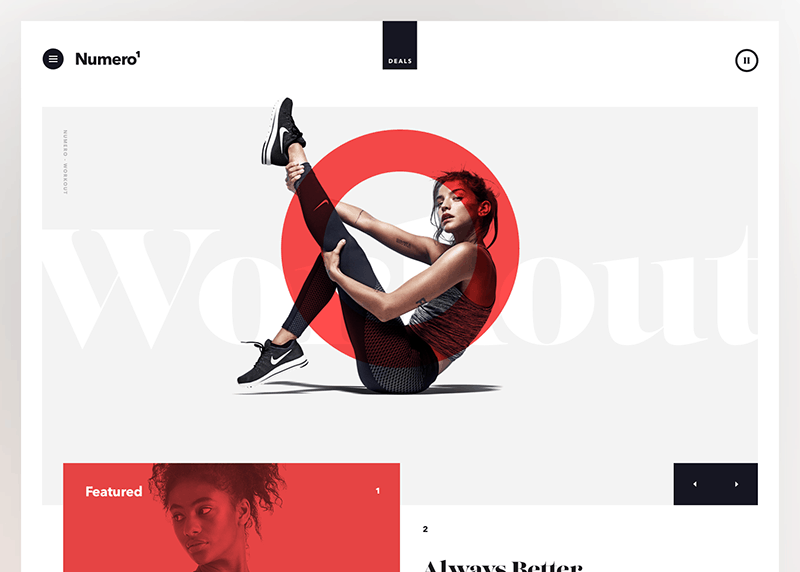
روندهای طراحی وب 2025 به طور چشمگیری در حال نوسان هستند، با احیای قابل توجه اصول بی رحمانه برای وب مدرن. این گرایش که با تایپوگرافی جسورانه، طرحبندی ساده و عناصر صیقلنشده مشخص میشود و سالهای طراحی صیقلی و مبتنی بر الگو را به عقب میاندازد.
بروتالیسم مدرن با الهام از طرحهای نمادین مانند مجله RAW و زیباییشناسی پانک راک، به ارائه ای خام و صادقانه میپردازد و عناصر تزئینی غیرضروری را از بین میبرد.
انکارناپذیری چیزی که این تکرار را از وحشی گری ویژه جالب میکند، رویکرد پیچیده آن است که رو به سادگی است. طراحان از طرحهای رنگی تک رنگ، طرحبندیهای شبکهای و تصاویر حداقلی نه به عنوان محدودیت، بلکه به عنوان ابزاری برای ایجاد تأثیر بصری قدرتمند استقبال میکنند.
احیای وحشیانه 2025 در مورد سخت بودن یا تهاجمی بودن عمدی نیست - بلکه در مورد اصالت و صراحت در ارتباطات است. این امر برای برندهایی که به دنبال تمایز در یک چشمانداز دیجیتالی همگن هستند، جذاب است و انحراف تازهای از زیباییشناسی بسیار شیک سالهای اخیر ایجاد میکند.
نتیجه وبسایتهایی است که قراردادهای طراحی فعلی را رد میکنند، احساس انسان بودن، صادقانهتر و بهطور متناقضآمیزی مدرنتر میکنند.
8. طراحی با حرکت
پس از سالها تسلط بیش از حد انیمیشن و عناصر سهبعدی بر روند طراحی وب، سال 2025 تغییری را به سمت طراحی حرکتی دقیقتر و هدفمندتر نشان میدهد.
طراحان با استفاده از انیمیشن های هدفمند و عناصر استراتژیک سه بعدی به جای ویژگی های پیش فرض، از فلسفه "کمتر بیشتر است" استقبال می کنند.
این رویکرد تصفیهشده عملکرد سایت را افزایش میدهد، بار شناختی را کاهش میدهد و تعاملات را در صورت وقوع معنادارتر میکند. همچنین، این کار منجر به ساخت وبسایتهایی میشود که باعث احساسی پیچیدهتر و تمرکز روی کاربر میشود، جایی که حرکت به جای منحرف کردن تمرکز از تجربه کاربر اصلی، بهبود مییابد.
9. اسکرول انیمیشن ها
انیمیشنهای پیمایشی یک عنصر پویا و جذاب به تجربه کاربری یک وبسایت اضافه میکنند، زیرا انیمیشنها و جلوههای مختلف در پاسخ به اقدامات پیمایش کاربر فعال میشوند.
این میتواند شامل محو شدن یا خارج شدن عناصر، تغییر رنگ یا جابجایی در جای خود، ایجاد یک تجربه بصری جذاب باشد که کاربران را به ادامه کاوش در سایت تشویق میکند.
توجه کنید که در مثال زیر در وبسایت مدرسه آشپزی، دایره کوچک متن در حین حرکت به پایین صفحه میچرخد.
10. تعاملات خرد
در یک وب سایت، ریز تعامل ها انیمیشن های کوچکی هستند که بازخورد ظریفی را به کاربران ارائه می دهند.
یکی از متداولترین تعاملات میکرو، دیدن رنگ تغییر رنگ پیوند زمانی است که کاربر روی آن قرار میگیرد.
با تمرکز بر تعاملات خرد، ممکن است همان تجربه بیشتر مورد توجه قرار گیرد تا برجسته شود.
تصور کنید یک گرادیان به آرامی رنگها را در حین اسکرول کردن صفحه به سمت پایین تغییر میدهد، یا پس از کلیک روی یک عنصر، یک صفحه رنگی از ماوس منفجر میشود.
اینها نمونه های اصلی از تعاملات ریز بالا هستند که آنها را بیشتر خواهید دید.
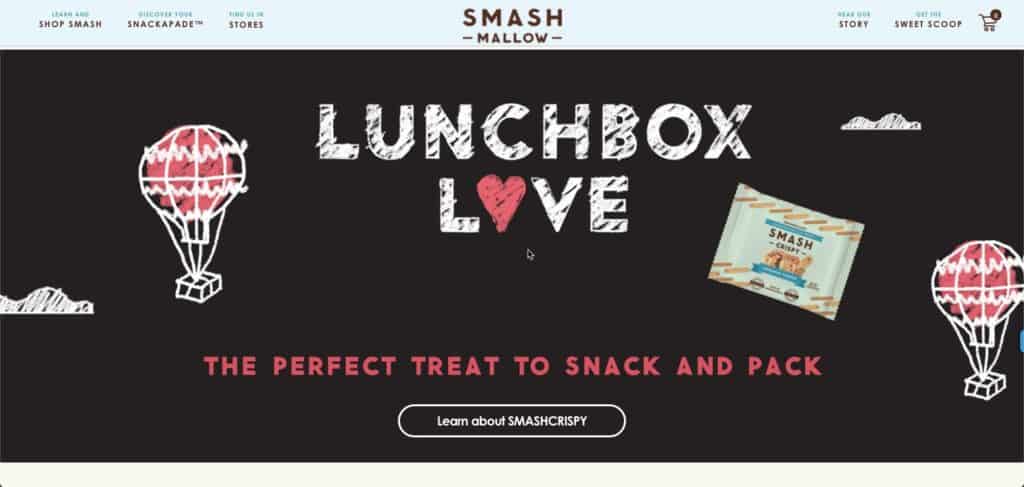
11. انیمیشن های میکرو
همانطور که ممکن است از نام آن حدس بزنید، انیمیشن های میکرو انیمیشن های کوچکی هستند. اما در این مورد، کوچک به معنای بی اهمیت نیست. انیمیشن های میکرو برای راهنمایی کاربران از طریق تعامل آنها با وب سایت شما بسیار مفید هستند. آنها همچنین میتوانند مانند Smashmallow با انیمیشنهای میکرو در تصویر قهرمان خود، عنصری از بازیگوشی را به سایت شما اضافه کنند.
انیمیشن های میکرو چندین سال است که محبوب بوده اند، اما در سال 2025، همه چیز در مورد استفاده از آنها با قصد و محدودیت است. همانطور که طراح UI/تولید ما توضیح داد، ما به این فکر می کنیم که چگونه چیزها به طور طبیعی تر حرکت می کنند، خواه روی یک منحنی باشند یا چرخ به جای روی یک صفحه صاف.
در سال 2025، سایتهای تجارت الکترونیک، بهویژه در حوزه مد و خردهفروشی، از انیمیشنهای میکرو پیچیده برای بهبود UX و نمایش پویا محصولات استفاده میکنند. این انیمیشن های آگاه از زمینه به طور هوشمندانه به رفتار کاربر پاسخ می دهند و در عین حال ماهیت ظریف و هدفمندی را حفظ می کنند که انیمیشن های میکرو را بسیار موثر می کند.
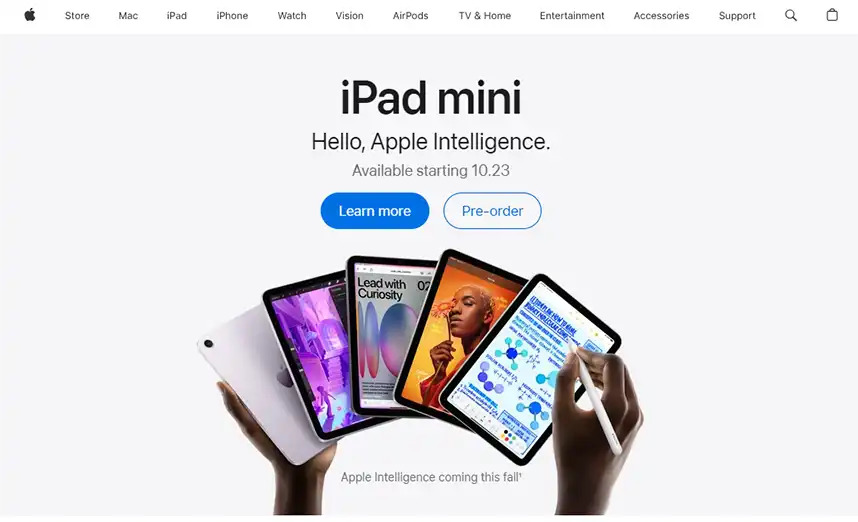
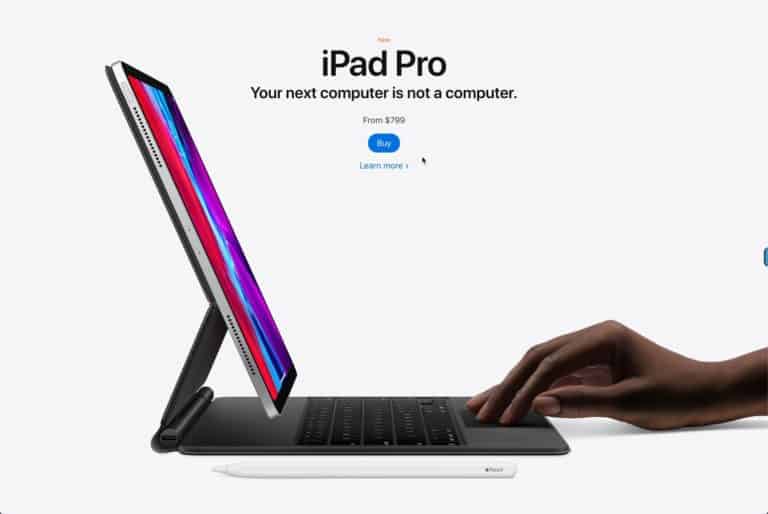
12. بر فضای منفی تاکید کنید
طراحی وبسایتی که بر فضای منفی تأکید میکند، مستلزم متعادل کردن دقیق محتوا با نواحی خالی یا «سفید» است تا یک طرحبندی تمیز و بدون درهمریختگی ایجاد کند.
سادگی و مینیمالیسم کلیدی است که به متن، تصاویر و دکمه ها فضایی برای تنفس می دهد و خوانایی و تمرکز را افزایش می دهد. برای ایجاد جدایی بصری بین بخشها بدون اینکه کاربر را تحت تأثیر قرار دهد، از حاشیهها، بالشتکها و فاصله خطوط استفاده کنید. سلسله مراتب را از طریق تایپوگرافی، با استفاده از اندازه ها و وزن های مختلف فونت برای هدایت طبیعی چشم بازدیدکننده، اولویت بندی کنید. با کاهش حواسپرتی و درهمتنگی، فضای منفی به ایجاد تجربه کاربری بصریتر و زیباتر کمک میکند. بهترین در کلاس برای این تقریبا همیشه بوده است و همچنان Apple.com است!

13. مدل های سه بعدی تعاملی و محتوا
به لطف فناوری وب در حال رشد و طراحان وب که میخواهند از صفحات وب معمولی متمایز شوند، عناصر سه بعدی که کاربران میتوانند با آنها تعامل داشته باشند معمولاً در سال 2024 مورد استفاده قرار گرفتند.
نتایج می تواند نفس گیر باشد - مانند استفاده از محتوای سه بعدی تعاملی در وب سایت Campo Alle Comete.
انیمیشنهای مدل سهبعدی نیز میتوانند برای محصولات مورد استفاده قرار گیرند تا نمایش واقعیتری را ارائه دهند، و به بازدیدکنندگان سایت اجازه میدهد تا همه جزئیات را از هر زاویه ببینند، گویی که شخصاً محصول را مشاهده میکنند. این باعث افزایش تجربه خرید آنلاین، افزایش اعتماد مشتری و به طور بالقوه بهبود نرخ تبدیل می شود. در حالی که عناصر حرکت و سه بعدی ابزار قدرتمندی در طراحی وب باقی می مانند، گرایش های طراحی وب 2025 نشان دهنده تغییر به سمت اجرای متفکرانه تر است.
14. طراحی Gamified
گیمیفیکیشن عبارت است از افزودن عناصر بازی مانند به وب سایت شما مانند امتیازها، پاداش ها و چالش ها برای ترغیب کاربر به صرف زمان بیشتر در سایت شما و ارائه اطلاعات بالقوه در مورد خود.
افزودن بخشهای تعاملی به وبسایت شما راهی عالی برای ایجاد ارزش برای بازدیدکنندگان، ترغیب آنها به تعامل با وبسایت شما و کسب اطلاعات بیشتر در مورد آنها است.
فرض کنید یک مشاور املاک هستید و یک ماشین حساب وام مسکن به وب سایت خود اضافه کرده اید. شما ارزشی را به بازدیدکنندگان خود ارائه می دهید در حالی که بر اساس داده هایی که در ماشین حساب شما وارد می شود، در مورد آنها اطلاعات بیشتری کسب می کنید.
نمونه هایی از بازاریابی تعاملی عبارتند از:
- ارزیابی هایی مانند آزمون
- نظرسنجی و نظرسنجی
- ماشین حساب ها
- مسابقات
15. اشکال ارگانیک
در حالی که اشکال ارگانیک از سال 2020 جزء اصلی در طراحی وب بوده است، کاربرد آنها در روند طراحی وب 2025 به چیزی پیچیده تر و هدفمندتر تبدیل شده است. اکنون میبینیم که طراحان بهطور استراتژیک شکلهای سیال را در رابطهای کاربری و داستان سرایی برند، فراتر از دکوراسیون صرف، ادغام میکنند.
این فرمهای طبیعی و نامتقارن با عناصر تعاملی و انیمیشنهای میکرو ترکیب میشوند تا الگوهای ناوبری بصریتری ایجاد کنند و سفرهای کاربر را راهنمایی کنند. شرکت ها برای تقویت UX و حفظ جذابیت بصری، اشکال ارگانیک عمدی و همسو با برند را به حباب های تصادفی ترجیح می دهند.
همانطور که در صفحات سرفیس مایکروسافت دیده می شود، جایی که فرم های سیال با تصاویر محصول ترکیب می شوند و مسیرهای اسکرول طبیعی را در محتوا ایجاد می کنند.
16. ویدیو هوشمند
مدتهاست که ویدیو به عنوان یکی از موارد ضروری برای وبسایتها تبلیغ میشود. مردم ویدیوها را دوست دارند زیرا جذاب هستند و برخی از کاربران ترجیح می دهند ویدیو را به جای خواندن متن تماشا کنند. ویدیوها همچنین میتوانند اعتماد ایجاد کنند و باعث جذب شوند.
در حالی که ویدیو عالی است، باید در مورد آن فکر کنید. منظور از ویدیوی هوشمند این است: ویدیویی با هدف و معنا. زمان تعبیه یک ویدیوی یوتیوب در سایت خود برای داشتن آن گذشته است. یک ویدیوی خوب فکر شده و با کیفیت بالا بهتر از دوجین ویدیویی است که به طور تصادفی مونتاژ شده اند.
توصیه می کنیم ویدیوهای آموزنده ای ایجاد کنید که مستقیماً به سؤالاتی که اغلب از مشتریان احتمالی و مشتریان خود می شنوید پاسخ می دهد. این امر وب سایت شما را به یک منبع ارزشمند تبدیل می کند و همچنین به تثبیت برند شما به عنوان یک مرجع در صنعت شما کمک می کند.
17. تصاویر بزرگ با فقط متن
روزنامه ها برای افزایش فروش همیشه جذاب ترین و مهم ترین اطلاعات خود را «بالاتر» قرار می دهند. معادل وبسایت آن در بالای صفحه است و «بخش قهرمان» نامیده میشود. یک روند فعلی برای جلب توجه کاربران اینترنتی که هر روز توسط صفحات وب مختلف بمباران می شوند، حذف تصویر پس زمینه معمولی در بخش قهرمان و جایگزینی آن با تایپوگرافی چشم نواز است. یک فونت برجسته و منحصر به فرد می تواند تنها چیزی باشد که توجه کاربر را به سرعت جلب کند.

18. تصاویر سفارشی
تصاویر استوک تمام شده اند، گرافیک های سفارشی وارد شده اند! تصاویر به زنده کردن تصویر شرکت شما کمک می کنند. انتظار میرود که تصاویر سفارشی راه را پیشروی خود قرار دهند زیرا گرافیکهای استوک کوکیبرش در صندلی عقب قرار میگیرند.

19. حالت تاریک
طراحی های وب حالت تاریک چند عملکرد مختلف را انجام می دهند. در پایان عملی، آنها به کاهش فشار چشم کمک میکنند، که برای بسیاری نگران کننده است زیرا ما زمان بیشتری را صرف تماشای صفحه نمایش میکنیم. از نظر زیبایی شناسی، حالت تاریک به راحتی ظاهری فوق العاده مدرن برای وب سایت شما ایجاد می کند و در عین حال به شما این امکان را می دهد که سایر عناصر طراحی را فقط با تیره کردن عناصر اطراف آن برجسته کنید.

20. تجسم داده ها
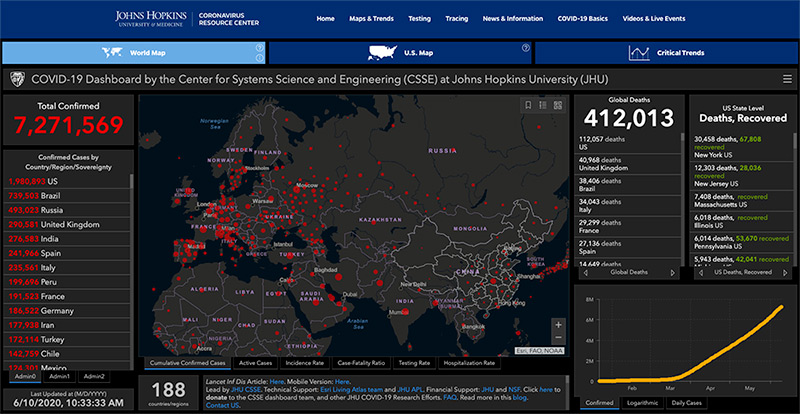
انتقال داده ها به روشی جذاب خود نوعی یک مبارزه است. اما مبارزه ارزشش را دارد زیرا استفاده از تجسم داده ها از این واقعیت بهره می برد که انسان ها موجودات بصری هستند و همچنان پیامی را که باید به آن منتقل کنید، منتقل می کند.
تجسم داده ها تصاویری از داده های شما ایجاد می کند که خواننده شما را درگیر می کند و آنها را وادار می کند که بیشتر در مورد برند شما بدانند.
اینفوگرافیک ها و نمودارها از محبوب ترین راه ها برای زنده کردن داده ها هستند.

21. ترکیب عکس ها با عناصر گرافیکی
ممکن است متوجه همپوشانی گرافیک روی تصاویر در فید رسانه های اجتماعی خود شده باشید. این تکنیک اختلاط سطحی از خلاقیت و سرگرمی را برای یک تصویر معمولی به ارمغان می آورد.
این روند با وب سایت ها نیز رو به افزایش است. ترکیب عکاسی با گرافیک می تواند برند شرکت شما را تقویت کند و بازدیدکنندگان وب سایت را با محتوای شما درگیر کند.

22. فرم های پرورش دهنده پیشرو با ابزار CRM که با شما یکپارچه شده است
فرم های تولید سرنخ آنلاین یکی از مهم ترین عناصر یک وب سایت بازاریابی است. ما می خواهیم در مورد بازدیدکنندگان وب سایت خود اطلاعات زیادی کسب کنیم، اما نمی توانیم در هر زمان خاص سؤالات زیادی بپرسیم. ما فرمهای تماس پیشرو/پویا را در صفحات فرود قرار میدهیم و فیلدهای نمایش را مطابق با سفر سرنخ قرار میدهیم.
در حالت ایدهآل، ما نمیخواهیم تعداد زیادی فیلد را در یک فرم نمایش دهیم، اما همیشه میتوانیم فیلدهای فرم را مطابق با دادههایی که از قبل در مورد سرنخهای خود میدانیم تنظیم کنیم. ممکن است در اولین تبدیل نام، شرکت و آدرس ایمیل را بپرسیم و سپس در فرصت تبدیل بعدی، شماره تلفن، عنوان، اندازه شرکت و فیلدهای درآمد شرکت را بپرسیم.
CRM شما، مانند HubSpot ، می تواند اطلاعات سرنخ های شما را ذخیره کند. با ادغام آن با وبسایت شما، CRM میتواند زمانی که به وبسایتهای ما باز میگردند، پیشرو را تشخیص دهد و فیلدهای فرم را در صفحات فرود که ما در مورد مخاطب نمیدانیم نمایش دهد.
23. رباتهای چت بیشتر شبیه «چتباد» هستند
چتباتها یکی دیگر از ویژگیهایی هستند که برای چند سال محبوب بوده و در سال 2024 همچنان مرتبط خواهند بود. از آنجایی که هوش مصنوعی و یادگیری ماشینی پیچیدهتر میشوند، انتظار داریم شاهد تبدیل شدن چترباتها برای درخواستهای ساده خدمات مشتری و «خرید شخصی» باشیم.
برای مثال، اگر مشتری از وبسایت شما بازدید میکند، به دنبال پشتیبانی تلفنی میگردد و ربات چت میداند که یک ارتقا تلفن رایگان در دسترس دارد. ربات چت می تواند آنها را از ارتقا مطلع کند. این می تواند منجر به یک تجربه مثبت برای مشتری شود و در هزینه های پشتیبانی مشتری مرتبط با صحبت با یک شخص زنده، کسب و کار را صرفه جویی کند.
آیا نگران نبود کارکنان کافی برای مدیریت یک چت اینترنتی هستید؟ از ابزارهایی استفاده کنید که می توانند چت های وب شما را به تلفن همراه خود ارسال کنند و به شما امکان می دهند در حین حرکت با مشتریان ارتباط برقرار کنید.

24. رابط فعال صدا
نحوه دسترسی ما به اطلاعات در حال تغییر است - به جای تایپ کردن در Google، اکنون یک سؤال میپرسیم یا درخواست میکنیم. این بدان معناست که طراحی وب برای هماهنگی با رواج چت رباتهای صوتی و دستیاران مجازی تنظیم میشود.
در حالی که رابط صوتی فعال برای اکثر وب سایت ها معمول نیست، این روند در حال ظهور در آینده قابل پیش بینی به جایی نمی رسد.
میتوان انتظار داشت که وبسایتهای بیشتری را ببینیم که جستجوی صوتی را به عنوان گزینهای برای جستجوی متن سنتی یکپارچه میکنند.
25. واقعیت مجازی
تجارب VR در وب سایت ها در سال های آینده افزایش خواهد یافت. خرده فروشان بزرگی مانند نایک از تست های مجازی برای کفش استفاده می کنند، در حالی که تست آرایش مجازی Sephora خرید آنلاین زیبایی را متحول کرده است. غول های بهبود خانه Home Depot و Lowe اکنون ابزارهای طراحی اتاق همه جانبه را ارائه می دهند که به مشتریان اجازه می دهد کل پروژه های بازسازی را تجسم کنند.
این ویژگیهای همهجانبه دیگر فقط چیزهای جدیدی نیستند، بلکه ابزارهای ضروری خرید هستند. VR میتواند ابزار قدرتمندی برای وبسایت باشد تا محتوای مفید و معنادار را به بازدیدکنندگان ارائه دهد، به گونهای که به آنها در تصمیمگیری خرید کمک کند.
از آزمایشهای مجازی لباس گرفته تا نمایش واقعی محصولات، عناصر VR/AR به کاربران کمک میکنند تا بدون خروج از خانه تصمیمات خرید مطمئنی بگیرند. تفاوت اصلی در سال 2025 این است که چگونه این ویژگی ها در دسترس تر و کارآمدتر شده اند.
روندهای قبلی که استاندارد یا رایج شده اند
1. فضای سفید
استفاده از فضای سفید در مورد دادن فضایی برای نفس کشیدن به محتوا است، نه تلاش برای جمع کردن بیشترین اطلاعات ممکن روی صفحه. این تجربه برای بازدیدکنندگان وب سایت شما آرامش بخش تر است، محتوا بهتر برجسته می شود و خوانایی بهبود می یابد.
فضای سفید فقط اصطلاحی است برای فاصله ای که ما بین عناصر می دهیم. لازم نیست که سفید باشد، تا زمانی که منطقه خالی است. به همین دلیل است که به آن «فضای منفی» نیز میگویند.
یک نشانه واضح از یک وب سایت قدیمی وجود مقدار زیادی متن است که اغلب به عنوان "دیوار کلمات" شناخته می شود و فضای خالی وجود ندارد. در طراحی وب معاصر، تمرکز بر ایجاد یک چیدمان متعادل و از نظر بصری جذاب است که ترکیبی از تصاویر متقاعد کننده، متن مختصر و ناوبری کاربر پسند است. مفهوم "دیوار کلمات" منسوخ تلقی می شود، زیرا تمایل دارد بازدیدکنندگان را تحت تأثیر قرار دهد و ممکن است نرخ تعامل را محدود کند.

2. پیمایش اختلاف منظر
پیمایش اختلاف منظر یک جلوه وب به طور گسترده ای است که به بخش های خاصی از یک صفحه وب پویایی می بخشد. معمولاً در برنامههای با عرض کامل، همراه با تصاویر، ویدیوها یا تصاویر بافتدار که به عمق صفحه کمک میکنند، استفاده میشود. هنگامی که کاربران از کنار رسانه عبور می کنند، عمل پیمایش این توهم را ایجاد می کند که رسانه در پشت بخش های مجاور قرار گرفته است و محتوا را جذاب تر می کند.

3. گرادیان ها
گرادیان یک روند طولانی مدت است که از پوشش های رنگی ظریف به پس زمینه های چشم نواز تبدیل شده است.
می توان از آنها برای افزودن عمق، به عنوان پس زمینه چشمگیر یا به صورت ظریف برای افزودن بافت به تصویر استفاده کرد. ما به طور فزاینده ای شاهد استفاده از آن در تایپوگرافی بزرگتر و جسورتر هستیم.
این روند قدرت ماندگاری دارد. ما از دیدن تکامل مداوم استفاده از آن در وب سایت ها هیجان زده هستیم.

4. ناوبری موبایل دوستدار انگشت شست
طراحی واکنشگرا دیگر کافی نیست. وب سایت شما باید به خوبی کار کند و در همه دستگاه های تلفن همراه کاربر پسند باشد – صرف نظر از اندازه! اما در سال 2025، طراحی وب همچنان بر ایجاد وب سایت هایی متمرکز خواهد بود که با انگشت شست سازگار هستند.
دقیقاً «شست پسند» چیست؟
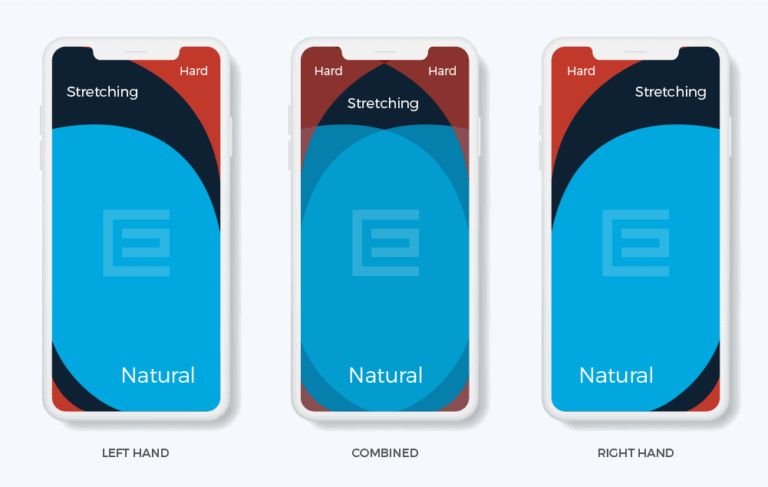
ما در مورد نحوه استفاده از تلفن هایمان صحبت می کنیم. اگر در حال حاضر در حال خواندن این مطلب در تلفن خود هستید، به نحوه نگه داشتن آن نگاه کنید. انگشتان شما احتمالاً در پشت تلفن شما (یا اطراف دستگیره تلفن) پیچیده شده اند و انگشت شست شما را برای انجام تمام کارها رها می کند. شما احتمالاً اینگونه به نظر می رسید.
ترسناک، ها؟
نه واقعا. این روشی است که اکثر ما از تلفن های هوشمند خود استفاده می کنیم و به همین دلیل است که ناوبری مناسب با انگشت شست ضروری است. قرار دادن نوار پیمایش، منو، و حتی دکمههای تماس در فضایی که انگشت شست شما میتواند به آن برسد (مرکز صفحه)، استفاده از سایت شما را راحتتر میکند و UX شما را ده برابر بهبود میبخشد.
در اینجا یک نمودار عالی است که نواحی مناسب با انگشت شست صفحه نمایش تلفن را نشان می دهد:
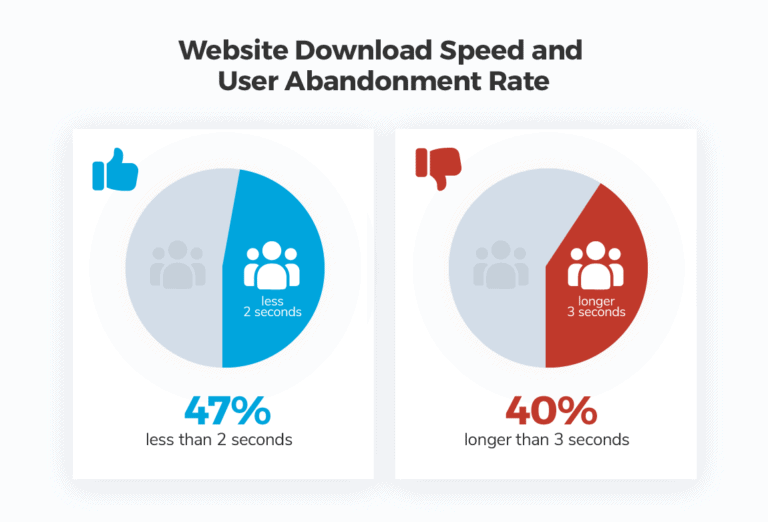
5. زمان بارگذاری وب سایت و سرعت صفحه
یکی از حیاتی ترین استانداردهای طراحی وب، حول محور زمان بارگذاری سریع می چرخد. سرعت بارگذاری سریع مؤلفههای حیاتی تجربه کاربر (UX) و بهینهسازی موتور جستجو ( SEO ) برای سالها بوده است و همچنان اولویت اصلی برای وبسایتهای با رتبه بالا و با تبدیل بالا است.
تحقیقات نشان میدهد که بیش از نیمی از کاربران اینترنت انتظار دارند وبسایتها در عرض دو ثانیه پس از کلیک کردن روی یک لینک، به سرعت بارگذاری شوند. اگر بارگذاری سایت شما بیش از سه ثانیه طول بکشد، بازدیدکنندگان احتمالاً آن را رها می کنند و احتمالاً هرگز باز نمی گردند. عملکرد وب سایت مستقیماً بر درآمد شرکت تأثیر می گذارد. به عنوان مثال، Pinterest موفق شد زمان انتظار درک شده را تا 40٪ کاهش دهد که منجر به افزایش 15٪ در ترافیک موتورهای جستجو و ثبت نام کاربران شد.
در TheeDigital، شعار ما "تبدیل، تبدیل، تبدیل" است. ما به دقت زمان بارگذاری وب سایت را کنترل می کنیم تا از تجربه کاربری یکپارچه اطمینان حاصل کنیم.

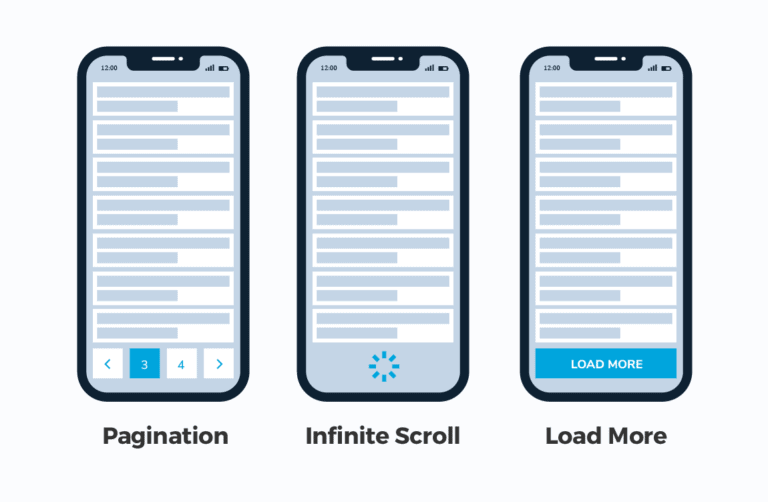
6. تکنیک های هوشمند بارگذاری محتوا
امروزه تعداد زیادی از وبسایتها مملو از عناصر فشرده منابع و ادغامهای خارجی هستند که در نتیجه زمان بارگذاری کندتر میشود. با این حال، روش های مختلفی برای ایجاد وب سایت های هوشمندتر وجود دارد که فقط محتوای ضروری را برای کاربر بارگذاری می کنند. تکنیکهایی مانند بارگذاری تنبل و پیمایش بینهایت برای سالها توسط شبکههای اجتماعی بزرگ استفاده میشوند و به ویژه برای وبسایتهای تک صفحهای طولانی محبوب هستند.
اتخاذ یک یا چند مورد از این رویکردهای تکنولوژیکی میتواند یک مزیت رقابتی ایجاد کند و تجربه کلی کاربر را افزایش دهد، در نتیجه نرخ تبدیل و رتبهبندی جستجو را بهبود بخشد. به عنوان مثال، بارگذاری تنبل تضمین می کند که مرورگرهای وب مانند گوگل کروم، سافاری و فایرفاکس فقط محتوای قابل مشاهده روی صفحه را دانلود می کنند، منابع سرور را حفظ می کند و زمان بارگذاری محتوای دیده نشده را کاهش می دهد.
از آنجایی که بسیاری از کاربران هرگز به انتهای صفحه وب نمیرسند، منطقیتر است که محتوا را با اسکرول کردن به پایین و نزدیک شدن به بخشهای پایین صفحه، بارگذاری کنند.

7. مکان جغرافیایی و محتوای مبتنی بر مرورگر
ممکن است متوجه شده باشید که محتوای وبسایتهای خاص وقتی پس از مدت کوتاهی دوباره بازدید میشود یا از دستگاه یا مرورگر دیگری قابل دسترسی است، تغییر میکند. وبسایتهای پیشرفته از تاریخچه مرور و دادههای مکان استفاده میکنند تا محتوای پویا و شخصیشده را به جای اطلاعات عمومی در نظر گرفته شده برای مخاطبان گستردهتر ارائه دهند.
محتوای سفارشی شده برای بازدیدکنندگان مکرر می تواند منجر به نرخ تبدیل بالاتری شود. این امر در موتورهای جستجو مانند گوگل، که در آن نتایج مبتنی بر مکان برای پرس و جوها نمایش داده می شود، مشهود است. برای مثال، افرادی که در رالی، کارولینای شمالی، رستورانهای اطراف را جستجو میکنند، نتایج متفاوتی نسبت به کاربران سایر مکانها خواهند دید.
یک وب سایت دایرکتوری کارآمد می تواند ترجیحات کاربر را نیز در نظر بگیرد، مانند اولویت بندی رستوران های ایتالیایی در نتایج جستجو برای کاربرانی که قبلاً آنها را بررسی یا ذخیره کرده اند. محتوای شخصیشده بهویژه برای وبسایتهای تجارت الکترونیک بسیار مهم است، جایی که نمایش محصولات اخیراً مشاهده، ذخیرهشده یا پسندیدهشده و برجسته کردن موارد رهاشده سبد خرید میتواند منجر به افزایش تبدیل شود.
از آنجایی که کاربران به طور فزاینده ای انتظار محتوای شخصی سازی شده وب سایت را دارند، عامل مهم تری در دستیابی به حضور آنلاین موفق خواهد بود. چیزی که رویکرد 2025 را متمایز می کند، ظرافت و هوشمندی آن است. بهجای تغییرات واضح مبتنی بر مکان، اکنون وبسایتها بهطور یکپارچه تمام تجربه خود را - از تحویل محتوا گرفته تا طراحی رابط - ایجاد میکنند و سفرهای شخصیسازیشده طبیعی را ایجاد میکنند که به جای مزاحم بودن، احساسی بصری دارند. از آنجایی که کاربران به طور فزاینده ای انتظار این سطح از سفارشی سازی را دارند، این امر به یک عامل مهم در حفظ مزیت رقابتی و ایجاد تعامل تبدیل می شود.

8. دسترسی و در دسترس بودن
فراگیری و دسترسی فراتر از یک روند است، اما نیاز روزافزونی به طراحی وب وجود دارد تا نیازهای افراد دارای معلولیت را در نظر بگیرد. در سال 2025، دسترسی فراتر از انطباق اولیه به یک جنبه اساسی از طراحی وب متفکرانه تبدیل شده است. داشتن سایتی که هر بازدیدکننده بتواند با آن حرکت کند و با آن تعامل داشته باشد، چیزی بیش از بخشی از خدمات خوب به مشتریان و ارائه یک تجربه عالی است. این می تواند تبدیل را افزایش دهد، سئوی شما را تقویت کند و به شما کمک کند مخاطبان بیشتری را جذب کنید.
عناصری که دسترسی را بهبود می بخشد عبارتند از:
- ایجاد کنتراست رنگ قوی بین متن و پس زمینه.
- افزودن نشانگرهای فوکوس، مانند طرح کلی مستطیلی که هنگام استفاده از پیمایش صفحه کلید در اطراف پیوندها نشان داده می شود.
- استفاده از برچسبها و دستورالعملها با فیلدهای فرم به جای متن مکاندار با زمینه کم.
- استفاده از تگ های جایگزین کاربردی برای تصاویر (که باعث افزایش سئو نیز می شود!)
دسترسپذیری مدرن بر روی یک رویکرد جامع تمرکز دارد که در آن اصول طراحی و نیازهای کاربر تلاقی میکنند. طراحان فراتر از الزامات اساسی حرکت می کنند تا تجربیاتی را ایجاد کنند که ذاتاً از طریق تایپوگرافی متفکرانه، استفاده استراتژیک از روانشناسی رنگ ها و سلسله مراتب محتوای عمدی قابل دسترسی باشد. این رویکرد به طور طبیعی با روندهای فعلی به سمت طراحی و اصالت انسان محور همسو می شود.

9. سیستم شبکه
آیا سیستم های شبکه در سال 2025 از بین می روند؟ در حالی که گرایشهای طراحی وب در سال 2025 مانند ضد طراحی و بیرحمی ممکن است نشان دهنده انحراف از طرحبندیهای ساختیافته باشد، سیستمهای شبکهای همچنان یک پایه اساسی طراحی وب هستند. چیزی که تغییر می کند این است که طراحان چگونه از آنها استفاده می کنند - شبکه ها سیال تر و سازگارتر می شوند و از طرح های سنتی و آزمایشی پشتیبانی می کنند.
حتی در طرحبندیهایی که بلوکهای بزرگ با کنتراستهای واضح یا عناصر وحشیانه دارند، شبکه ساختاری را ارائه میکند که رفتار پاسخگو را در همه دستگاهها تضمین میکند. به دور از ناپدید شدن، سیستمهای شبکه در سال 2025 به سادگی در حال تکامل هستند تا آزادی خلاقانهتری را با حفظ عملکردهای ضروری فراهم کنند.
نمونه هایی از شبکه های در حال استفاده: حرم از مطالعات مواد گوگل
10. سرصفحه تمام صفحه
در حالی که هدرهای تمام صفحه در روندهای طراحی وب 2025 مرتبط باقی می مانند، پیاده سازی آنها به طور قابل توجهی از بخش های قهرمان ثابت سال های گذشته تکامل یافته است. هدرهای تمام صفحه امروزی عناصر ناوبری آزمایشی و طراحی حرکت را برای ایجاد تجربیات پویا و تعاملی تر ترکیب می کنند. بهجای قرار دادن دکمههای متن یا فراخوان مهم در سمت چپ و گرافیک در سمت راست، طراحان اکنون از این فضاها برای معرفی داستان سرایی برند از طریق انیمیشنهای متفکرانه و تعاملات عمدی کاربر استفاده میکنند.
با این حال، کلید موفقیت هدرهای تمام صفحه در سال 2025 در محدودیت آنها نهفته است. در راستای گرایش گستردهتر به سمت طراحی پایدار وب و کاهش حرکت، این سرصفحهها باید تأثیر را با کارایی متعادل کنند.
11. قهرمان صفحه اصلی قد کامل
مانند یک بیلبورد غول پیکر، بلند کردن قسمت قهرمان صفحه اصلی شما می تواند توجه کاربران را متمرکز کند و به عنوان پیامی بدون حواس پرتی عمل کند.
به بخش های قهرمان تمام صفحه به عنوان فرصتی برای داستان سرایی عالی فکر کنید. فقط به خاطر داشته باشید که تصاویر بر اساس ابعاد مرورگر برش متفاوتی خواهند داشت.
شما باید از تصویری استفاده کنید که مطابق با طرح باشد. آیا نگران این هستید که محتوایتان در بالا نباشد ؟ با توجه به اینکه اکثر کاربران عادت دارند برای اطلاعات بیشتر به پایین پیمایش کنند، اهمیت داشتن محتوای بهینه شده در نمای فوری کاهش یافته است.
بیشتر بخوانید
منیع Theedigital
