10 ترند مدرن طراحی سایت برای 2021

طراحی سایت به تنهایی مسئول 95 درصد از اولین احساس نسبت به کسب و کار شماست, و طراحی عالی میتواند به افزایش میزان فروش شما کمک کند.
برای همین گنجاندن طراحی مدرن وب در استراتژی بازرایابی خوب از همیت بسیاری برخوردار است.
اما چه ترند هایی در استانه سال 2021 وجود دارد و چگونه میتواند از آنها برای تازه کردن وب سایت خود استفاده کنید؟
برای الهام گرقتن از 10 ترند مدرن وب امسال فقط به خواند ادامه دهید!
1.فضای سفید (آزاد)
طراحی مدرن وب به سوی مینیمالیسم با موجی از فضای سفید هدفمند ، دقیقاً مانند مجلات چاپی برمیگرد.
مانند جریانهای طبیعی, فضای سفید به بازدیدکنندگان از طریق صفحات سابت شما کمک میکند, از یک المنت به بعدی جاری میشود - و یک سلسله مراتب بصری ایجاد میکند که هیچ عنصری, باعث حواس پرتی نمیشود.
هنگامی که دو المنت با فضای سفید کم به هم نزدیک هستند, چشم انسان آنها را یک چیز خواهد دید. از سوی دیگر, اگر دو المنت از هم فاصله زیادی داشته باشد, چشمان شما آنها را به صورت جداگانه خواهد دید.
فضای سفید به بازدیدکنندگان اجازه میدهد سلسله مراتب سایت شما کشف کنند. و از فضای سفید برای یافتن اطلاعات مهم در صفحه استفاده میکنند, پس دانستن نحوه استفاده از فضای سفید در وب سایت به تجربه کاربری (UX) وب سایت شما کمک میکند.
مثال: به فضای سفید وب سایت نمونه کارهای دیجیتالی مایلس گوین که طراح وب و اثر است نگاهی بیاندازید.

میبینید بیت های مهم چگونه شما را به سمت راست هدایت میکند؟ مقداری فضای سفید که او در طراحی سایت مدرن به جا میگذارد باعث میشود چشمها به راحتی جرکت کنند, به شما جاهای زیادی برای استراحت می دهد.
این نمونه طراحی مدرن وب، تعریف مینیمالیسم با استفاده متفکرانه از فضای سفید را تعریف میکند.
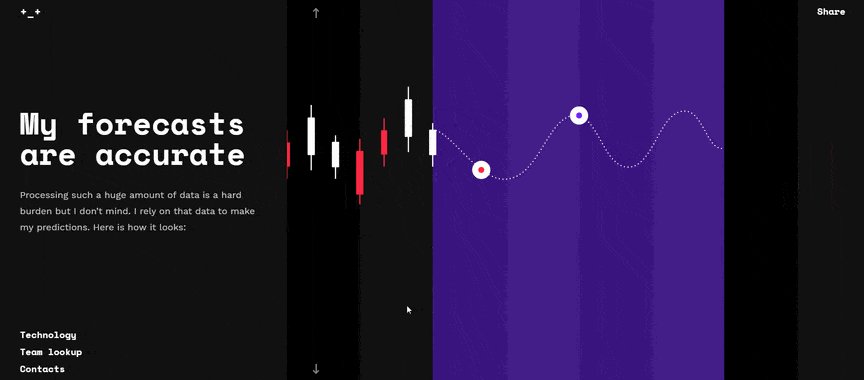
2.سرصفحه های تمام صفحه
سرصفحه های تمام صفحه راهی برای دستیابی به طراحی مدرن وب در 2021 هستند.
طراحان سایت سرصفحه های متغییری اجرا کنند, اما یک اجرای محبوب شامل اضافه کردن متن کلیدی یا دکمه های فراخوانی برای انجام در سمت چپ سرصفحه و تصاویر بزرگ در سمت راست که با چشم به راحتی قابل تشخیص باشد, میباشد.
به دلیل که اکثر خوانندگان تمرکز خود را به صرصفحه اول صفحات معطوف میکنند.
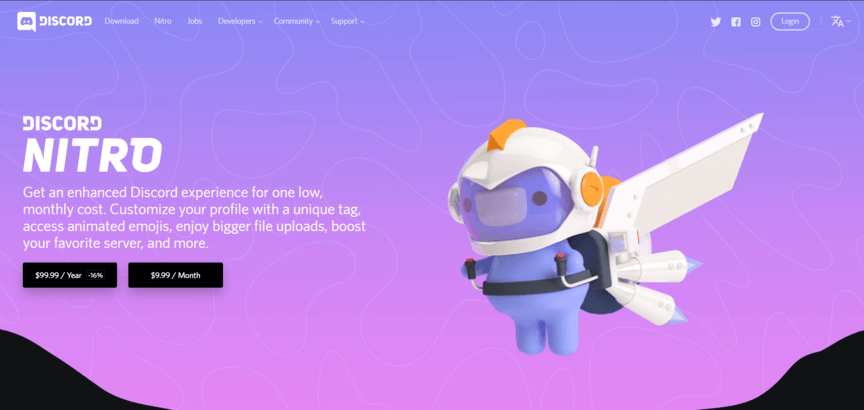
مثال: وبسایت دیسکورد که یک نرم افزار چت سوتی و متی ارائه میدهد, میتواند یک مثال خوب باشد.

دیسکورد یک عکس جالب در سمت راست سرصفحه نمایش میکدهد و خدمات پولی خود را در سمت چپ برجسته میکند. دکمه های فراخوانی آنها به صورت واضح علامت گذاری شده است و به بازدیدکنندگانی که به خدمات اضافه نیاز دارد, اطلاعات ارئه میدهد.
با پیمایش به سمت پایین, متوجه خواهید شده دیسکورد, عناصر سایت خود را به صورت کارت دسته بندی میکند, اطلاعاتشان را واضح, قابل پیدا کرن به آسانی, قابل خواندن به آسانی میکنند در حالی المنت همچنان جالب است. میتواندی ببینید که وب سایت هایی مانند این چگونه احساس بازیگوشی را ایجاد میکنند.
3.نشان گر های بازیگوش
وبسایت های مدرن اغلب نشان گر هایی ارائه میدهند که باعث میشود بازدیدکنندگان تجربه جدید کسب کنند.
اجرای نشان گر های بازیگوش در 2021 میتواند به سادگی تغییر یافتن شکل نشانگر یا به پیچیدگی انیمیشن هایی که از طریق کد اجرا میشود باشد. در هر صورت بازدیدکنندگان از درگیر شدن با نشان گرهای منحصربفرد اوقات بسیار خوشی خواهند داشت.
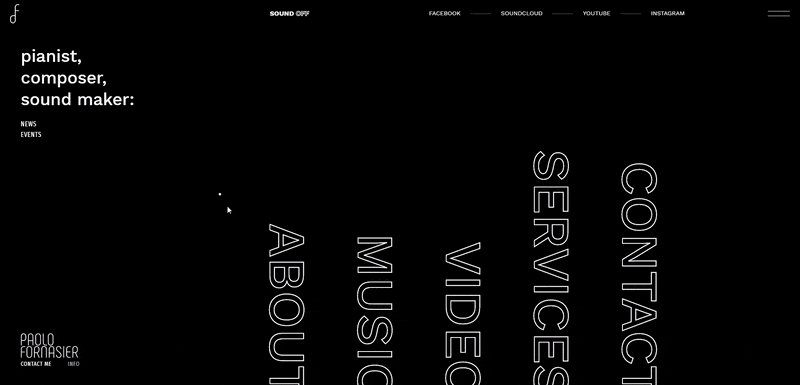
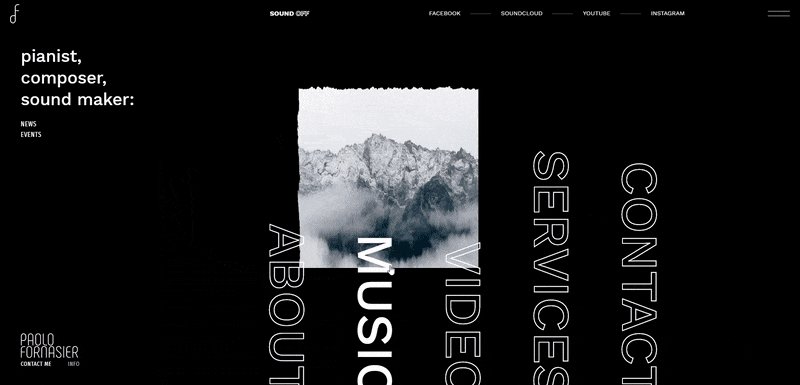
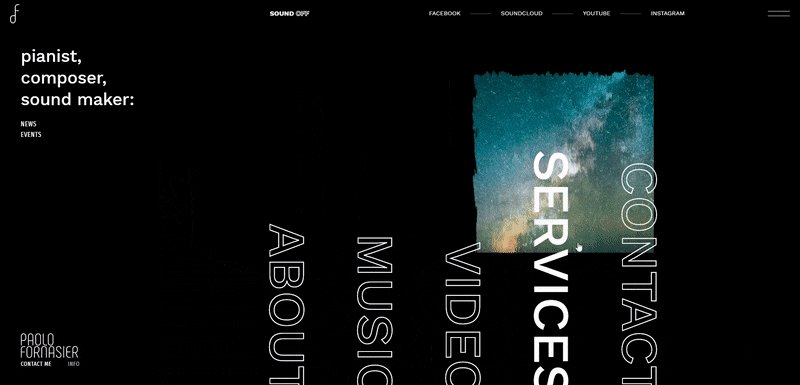
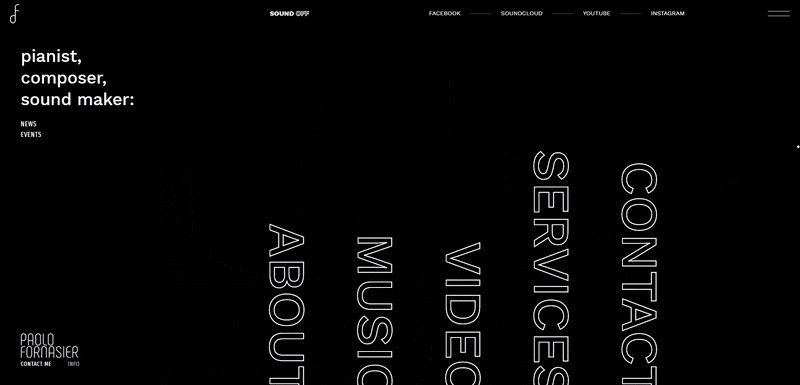
مثال: Paolo Fornasier نشانگری عالی برای نمونه کارهای آنلاین خود دارد. نشانگر هنگام پیمایش از روی متن های عمودی در منوی ناوبری تصاویر متغییری با انیمیشن موجدار و تن پیانو نشان میدهد.

به دلیل لذت انیمیشن , کاربران به راحتی میتوانند چندین دقیقه صرف کار کردن با نشانگر در منوی ناوبری کنند.
نشان گر شما نیازی به پیچیده شدن تا این انداره ندارد, اما اصافه کردن المنت منحصر به فرد به نشان گر میتواند کمی چاشنی به سایت شما اصافه کند.
4.پیمایش پویا
پیمایش مدرن یکی دیگر از ترندهای طراحی مدرن وب 2021 است.
یک نسخه از پیمایش پویا, سرعت پیمایشی متفاوت برای پیش زمینه و زمینه تنظیم میکند تا به بازدید کنندگان احساس سه بعدی دهد.
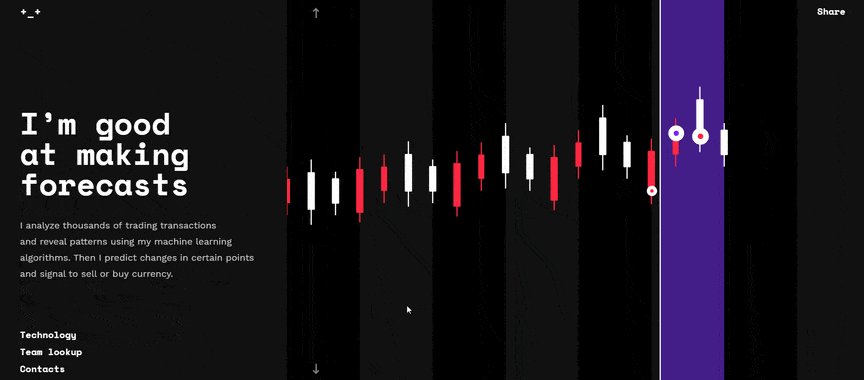
مثال: نگاه سریعی به سایت Crypton بیاندازید تا ببینید پیمایش پویا تا چه اندازه سایت را جذاب میکند.

ویدیو زمینه میتواند با پیمایش پویا ادغام شود, جایی که ویدیو شروع به پخش میکند که کابر پیمایش رو شروع کند - و با پیمایش پویا, میتوانید انیمیشن ها اغاز کنید و باعث شوید عکس های شبیه جادو باشد.
5.تصاویر سفارشی
تصاویر نفسی تازه به برند به سایت شما میدهد. هنگامی که بحث تصویر است, طراحی مدرن وب برای 2021 از انتشارات چاپی و هنر های سنتی الهام میگرد. با ادغام طراحی مدرن وب با تصاویر سفارشی,دوران تصاویر قالب های شیرنی گذشته است,
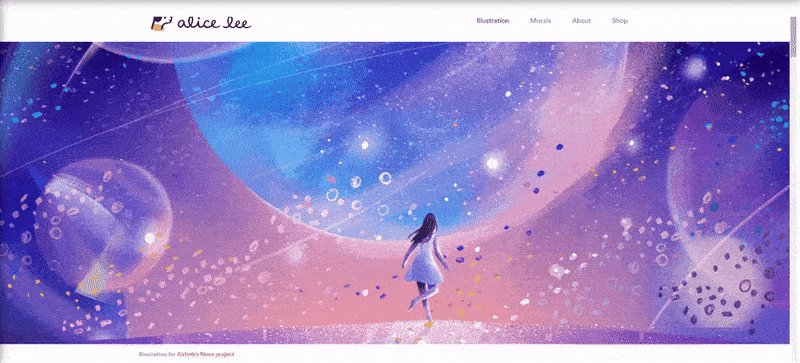
مثال: برای مثال, نگاهی به سایت تصویر بازسازی شده آلیس لی بیاندازید. او تصاویر سفارشی برای برند های محبوب مانند Macy و The Washington Post طراحی کرده است.

هنر او به ایجاد روند رو به رشد تصاویر سفارشی برای برندهای به مانند آن که از یک کتاب بیرون آمده اند, کمک کرد.
و فازایش امکان کد نویسی, تصاویر از فرای دو بعدی بودن به پیشرفت ادامه میدهد.
حتی حالا, طراحان دیجیتالی توهمات سه بعدی ایجاد میکنند که یک لایه از عمق را به دنیای اینترنت اضافه میکند.
برای مثال:
- تغییر آرام از یک رنگ به رنگ دیگر با سایه شیب دار
- استایل برش دیجیتالی که طرح های بریده شده از لایه های کاغذ را تقلید می کند
- تعامل نشان گر سه بعدی که به کاربران در تعامل با سایت نمی تواند کمک کند
6.طراحی توری
طراحان وب مدرن به بازی کردن با تورها در 2021 ادامه میدهند - و یک چیدمان متقارن احتمالا محبوبتر هم خواهد شد.
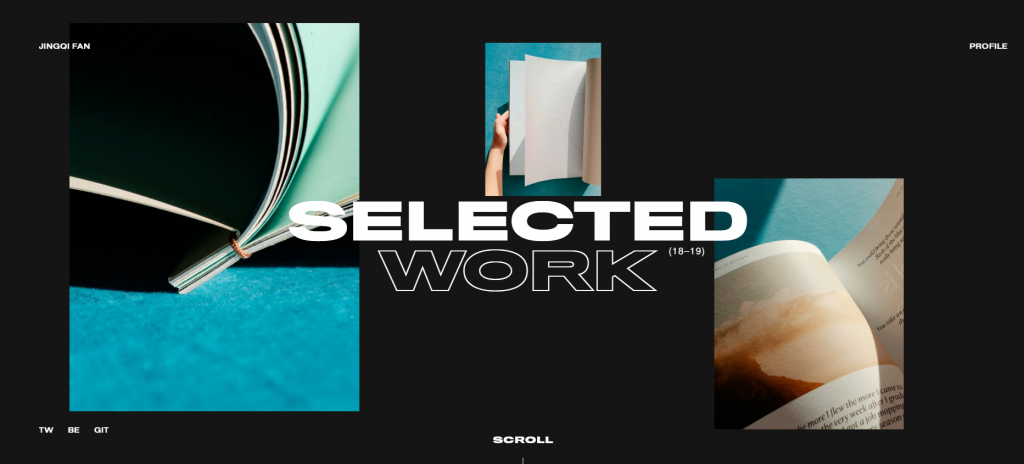
مثال: نمونه کار آنلاین Jingqi Fan چگونگی چیدمان متقارن را نمایش میدهد. سایت او فضای سفید و سبک مینیمالیسم زیادی را به نمایش میگذاردکه تصاویر پروژه اش را برجسته میکند. در حالی چیدمان متقارن سایتش را نو, هیجان انکیز و درگیر کننده نگه میدارد.

بسیاری از طراحان از CSS چیدمان توری استفاده میکنند تا تمامی قابلیت های چیدمان پرینت را وب بیاورند.
که توری هم نامیده میشود, CSS چیدمان توری یک سیستم چیدمان طوری دو بعدی برای صفحات سبک آبشاری, یک زبان برنامه نویسی که چیدمان صفحه HTML سایت را توصیف میکند. تورها به طراحان وب اجازه میدهند تا چیدمانی های پیچیده طراحی وب واکنشگرا به راحتی بیشتر و به طور مداوم در تمامی مرورگر ها ایجاد کنند.
CSS چیدمان توری ثبل از اینکه با همه رابط ها سازگار شود هنوز راهی برای پیش بردن دارد, اما همچنان به عنوان یک ترند برتر طراحی وب برای سال 2021 در حال شتاب گرفتن است.
7.ترند رنگ در 2021
طراحی وب سایت مدرن، پالت های رنگی را بررسی می کند, و هر ساله چندین رنگ محبوب برای وب وجود دارد. در 219, آبی بود, و در 2020 نعنایی. برای 2021, شرکت پیبینی ترند WGSN و Coloro که A.I. Aqua نام گذاری شده, رنگ سال شان برای 2021 سایه آبی با الهام از فناوری است.
به طور کلی, Venngage پیشبینی میکند که پالت های رنگ در 2021 بیشتر صامت میشود.
شیب ها در حال ترند از 2020 تا 2021 هستند, و طراحان به بررسی عمق برای استفاده از طراحی شیب دار ادامه خواهند داد. و به دلیل اینکه شیب ها محدوده از رنگها را در بر میگیرد, برای هدف قرار دادن مخاطبان گسترده عالی هستند.
روانشناسی رنگ همچنین نقش مهمی در ترند طراحی سابت باری 2021 ایفا خواهد کرد. مطمئن شوید قبل از ایجاد یک پالت رنگ جدید برای کمپانی خود درباره روانشناسی رنگ تحقیق کنید. بسیار مهم است که رنگ شما با کمپانی تان همخوانی داشته باشد.
بعصی از ترند های طراحی وب کوچک تر با رنگها احتمالا از 2020 به 2021 ادامه خواهد بافت. مانند اینها:
- نرم, رنگ های سرد (آبی ها, تیل ها, خاکستری) = اطلاعات و زمینه
- پررنگ, رنگهای گرم (قرمزها, نارجی ها, و حتی سبزها) = دکمه های فراخوانی
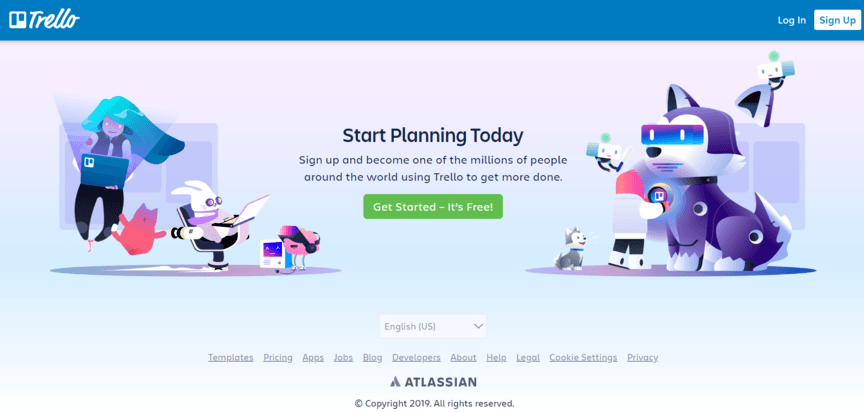
مثال: وب سایت Trello را که برای همکاری پروژه و نرم افزار سازماندهی است, چک کنید.

این سایت مثالی عالی برای ترکیب پالت های رنگی و شیب های صامت در یک طرح نرم و روشن است. آنها حتی میتوانند دکمه های فراخوانی روشن داشته باشند.
8.فونت های پررنگ
طراحی مدرن وب در سال 2021 بیشتر از قبل با فوتها بازی خواهد کرد. فونت های San-serif و serif مثل همیشه محبوبترین فونت ها هستند, و نوع انگور شکل به صورت تعجب آوری در حال برگشتن در برندسازی هستند.
وع برجسته و نوع پررنگ نیز در بسیاری از نقاط چهره خود را نشان میدهند, از نام های تجاری گرفته تا عناوین سرصفحه ها, که در آن برجسته ترین نوع از متن, صفحه غالب است.
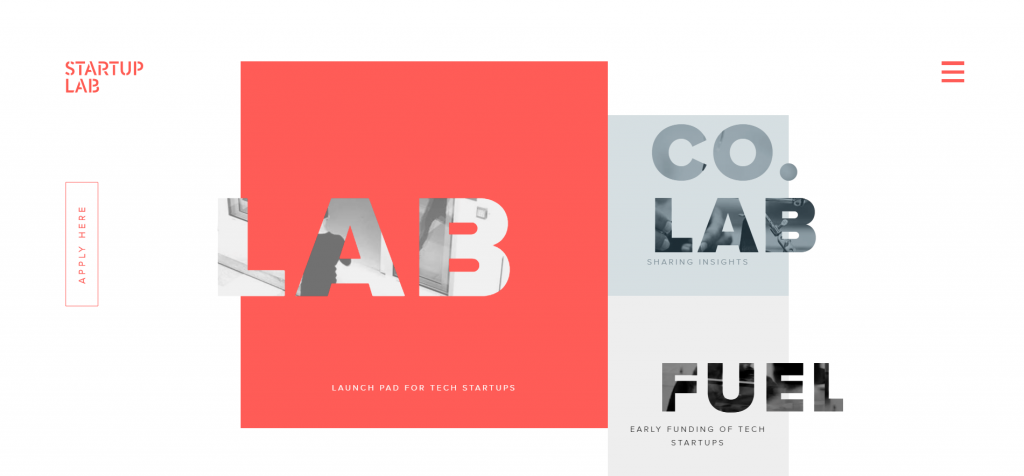
مثال: نگاهی به Startup Lab بیاندازید که چگونه با فونت پررنگ بریده شده از تصاویر بازی میکند. اینها به سایت حالت پررنگ, احساسس رخوشی میدهد, در حالی که همچنان حرفه ای بنظر میرسد.

جالب است , مگر نه ؟
همچنین نحوه ترکیب کلمات تراشیده شده در نام برندشان را ببینید؟ کمی انرژی ناخوشیند اضافه میکند, که صفحه به خوبی با صورتی حبابی متضاد شده است. یک انتخاب پررنگ, اما به درستی از پس آن رآمده اند.
مطمئن شوید از حروفچینی استفاده میکند که با برند شما, مخاطبان شما, و هدفی که برای شرکت دارد همخوانی دارد.
همچنین مطمئن شوید از حروفچینی که به آسانی قابل خواندن است برای بدنه متن هر محتوای که در سایت خود دارید, استفاده کنید. میزان قابل خواندن بودن متن یکی از فاکتور های ضروری برای بهبود UX سایت است. یک sans-serif ساده با Arial یک انتخاب عالی است.
9.افزایش توجه بروی UX/UI
ترند های طراحی مدرن وب در سال 2020 بروی انسان ها تمرکز کرد, و این در 2021 بیشتر از قبل دارای اهمیت خواهد شد.
UX (تجربه کاربری) سایت شما در 2021 باید نرم, بدون دخالت, و درگیر کننده باشد. که به معنی:
- بارگذاری سریع صفحه
- به هم ریختگی کوچک (از فضای سفید استفاده کنید)
- محتوای قابل اسکن, مرتبط سئو
- چندرسانهای
طراحان برای ایجاد UX عالی, عملکرد را با خالقیت ترکیب میکنند, که متمایل به طراحی تمیز در حالی که خلاقیت و منحصر به فرد بودن هم در راهی درست باقی میباند. طراحان برتر وب کمی بی نظمی را به دنیای سفید و سترون فناوری میاورند.
درکنار UX, رابط کاربری (UI) سایت شما در 2021 باید بصری باشد. که به معنی:
- رابط های صدادار
- زیرنویس تصاویر
- زیرنویس ویدیوها
- عدم وجود المنت های حواس پرتی
- طراحی جنبشی متعاول
UX/UI سایت خود را با روش های زیرافزایش دهید:
- ارائه متن های به راختی قابل خواندن و رابط های به راحتی قابل کار کردن به کاربران
- القای حس شیرین بودن
همچنین مهم است که توجه داشته باشید استفاده از موبایل در 2021 از 2020 بیشتر است. بیش از 50 درصد ترافیک اینترنت از دستگاه های موبایل میاید, و انتظار میرود این عدد برزگتر شود.
برای وب سایت هایی که طراحی مدرن وب در 2021 دارند, همه المنت ها باید به صورت بی نقص برای موبایل و دسکتاپ تفسیر شود. ویدیو گرافی و انیمیشن های واکنشگرای موبایل به صورت افزایشی برای طراحی مدرن وب پر اهمیت تر خواهد شد.
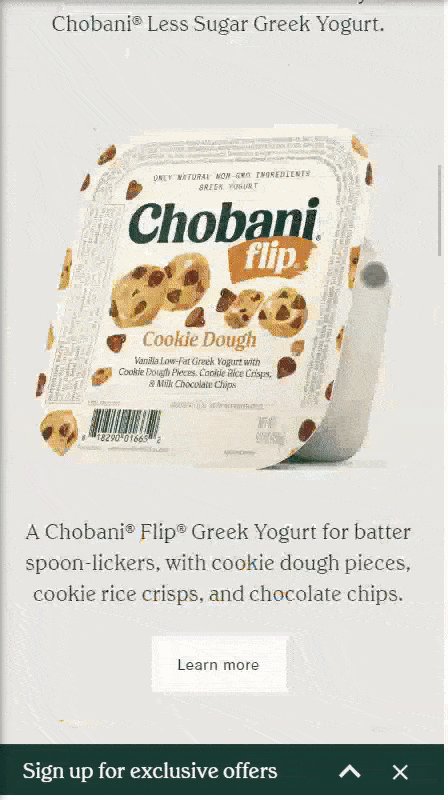
مثال: نگاهی به طراحی براق موبایل Chobani بیاندازید.

Chobani برای کاربران موبایل یک سایت براق, کاملا واکنشگرا که پر فضای سفید است, ارائه یدهد. محتوای آنها با تصاویر چشم نواز و آب از دهان آور از محصولاتشان به راحتی قابل اسکن است.
با بنر دکمه های فراخوانی که از پایین صفحه رد شده و به راحتی در دسترس است, Chobani میخواهد مطمئن شود که مخابان بیشتری را جذب میکند.
10.داستان های درگیرکننده, تأثیرگذار
سرانجام, وبسایتهای مدرن در 2021 در گفتن داستان ها خواهد درخشید.
برای تبدیل شده به یک وب سایت مدرن و واقعی, چگونگی بازگویی داستان ها در محتوا و کمپین های تبلیغاتی را یاد بگیرید.
با یک طراحی وبسایت با کلاس و یک داستان متقاعد کننده, سایت شما مطمئناً مخاطبان هدف شما را درگیر خواهد کرد.
مثال: وبسایت برند غذای پایدار Zume یک مثال خوب برای گفتن داستان برای استفاده از در وبسایت است.

Zume مشکل را برجسته کرده, برای حل آن برنامه دارد, و آنها با استفاده از آماده کردن وعده های در غذایی سریع ، به جهانیان میگویند که چگونه این کار انجام میدهند.
این سایت تمیز و قابل اسکن است, و با استفاده از تصاویر و اینفوگرافی در کنار ویدیوهای گیرا, این که چه کسانی هستند و اهدافشن چیست را توضیح میدهند.
منبع WEBFX